La Data Visualization è un tema che offre moltissimi spunti di approfondimento. Oltre a tecniche e metodi diversificati tra loro ci sono visioni e approcci che meritano di essere presi in esame e raccontati da chi lì mette in pratica quotidianamente. Abbiamo quindi scelto di intervistare gli amici di Giallocobalto, azienda ferrarese di strategic design che progetta servizi, processi e strategie per l’organizzazione e per il business, che ci spiegherà quali sono nel dettaglio i punti in comune del design thinking e della rappresentazione visiva dei dati e le migliori procedure per “raccontare” le informazioni.
Irene, come introdurresti il concetto di Design Thinking e il vostro approccio in questo ambito?
Il Design Thinking applica un approccio centrato sull’utente (User Centered Design). Sappiamo da tempo che per progettare un prodotto o servizio di successo occorre partire dai bisogni delle persone. Tuttavia l’idea di progettare complesse dashboard di dati o migliorare la qualità del dato estratto da una grossa mole di informazioni avendo in testa l’utente finale che dovrà utilizzarle è un concetto ancora relativamente nuovo. Si tende spesso a concentrarsi sulla capacità di utilizzare fogli di calcolo, formule o strumenti di elaborazione automatica perdendo di vista quelle che sono le reali necessità dell’utente.
Noi vogliamo utilizzare il Design Thinking non solo per creare visualizzazioni efficaci e d’impatto ma, quando possibile, per co-progettarle con utenti e stakeholder.
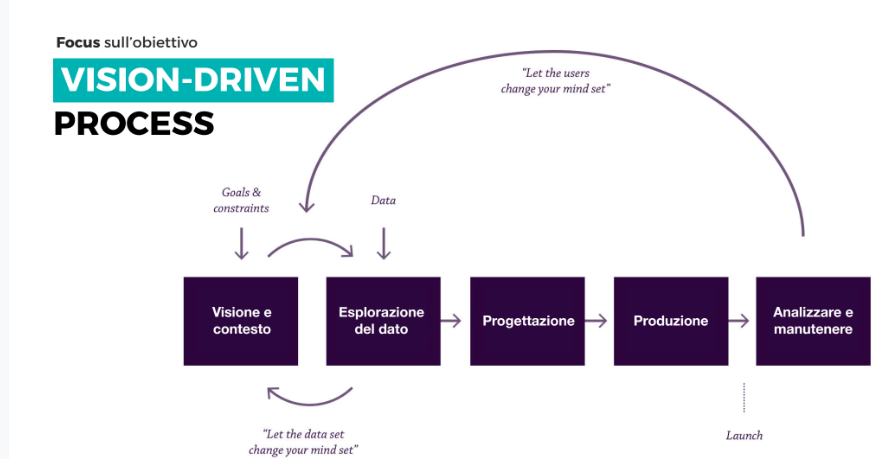
Nel Design Thinking l’utente finale è sempre al centro di un processo basato su step consecutivi (e iterativi) di
- Ricerca – Mappatura e analisi dei dati esistenti
- Definizione – Organizzazione dell’informazione prodotta in fase di ricerca e analisi
- Prototipazione – Scelta, iterazione e test di diverse soluzioni possibili
- Produzione – Convergenza verso la soluzione finale
È una metodologia di progettazione, ma prima di tutto è un mindset che applica il pensiero creativo alla risoluzione di problemi, alla progettazione di servizi o prodotti e alla ricerca di nuovi spazi di innovazione. Portato nel mondo della data visualization permette di esplorare e sperimentare nuove modalità di elaborazione e di utilizzo dei dati.

Schema riassuntivo del vision driven process
Quali sono i punti in comune tra il Design Thinking e la data visualization?
Ce ne sono molti, ma se dovessi indicarne tre direi:
- la necessità di mappare e visualizzare,
- l’esperienza delle persone,
- il valore.
Primo punto: le mappe visuali sono lo strumento principe del Design Thinking. Si utilizzano per informare, per spiegare concetti complessi, per costruire idee collaborative nella fase di brainstorming, per far emergere problemi e opportunità, per condividere obiettivi, per rendere tangibili percorsi e strategie. Le mappe assumono diverse forme (mappe mentali, mappe di affinità con post-it, user journey, mappe sistemiche), hanno scopi differenti e devono essere funzionali all’obiettivo per cui vengono costruite. Non è importante lo strumento che si utilizza o l’aderenza ad un modello precostituito (template): è fondamentale che riescano a visualizzare le informazioni necessarie e siano fruibili dagli attori che le devono condividere.
L’analogia con la data visualization è forte: creare visualizzazioni di dati complessi non è un gioco di stile ma nemmeno l’applicazione di una formula o la produzione di un grafico delegata ad uno strumento. Si progetta per l’outcome, l’esito che vogliamo ottenere attraverso quella visualizzazione e non l’otuput (l’artefatto) fine a se stesso.
Secondo punto: l’esperienza. Quando si progetta con un approccio user centered il focus è sull’esperienza che la persona vivrà in ogni momento di interazione con il nostro servizio o prodotto. Si lavora cioè sulla User Experience (UX), la somma delle percezioni, delle reazioni e delle emozioni che la persona (preferisco sempre il termine persona al generico “utente”) prova durante l’interazione con il servizio.
Nell’ambito della data visualization l’obiettivo è di progettare la migliore esperienza d’uso della visualizzazione prodotta perché risponda in pieno ai bisogni informativi dell’osservatore, nel contesto in cui si trova e con le risorse a propria disposizione in quel momento.
Faccio un esempio in cui sicuramente vi sarete imbattuti. Se cerate su Google Maps l’itinerario da percorrere per andare da Ferrara a Pisa avrai due possibili visualizzazioni della via più veloce: da una parte l’elenco testuale di strade, autostrade e svincoli, dall’altra la mappa visuale con la linea che evidenzia il percorso autostradale che unisce le due città. La prima è molto efficace per chi deve raggiungere velocemente la destinazione per un meeting di lavoro, l’altra è perfetta per una famiglia che viaggia per turismo e vuole conoscere i dintorni dell’itinerario per programmare soste e visite a punti di interesse.
Non è diverso se stiamo progettando una dashboard per il monitoraggio di dati critici o un report di sintesi per definire strategie operative.
Terzo punto: il valore. È strettamente legato al concetto di progettazione centrata sull’utente: devo partire dall’analisi dei bisogni delle persone, capire cosa cercano, come si comportano e quali sono le loro aspettative per progettare un servizio, un prodotto, una dashboard, un report o un’infografica di valore (per loro). Una visualizzazione darà il massimo del valore solo agli utenti per cui è stata progettata. Questo passaggio diventa cruciale soprattutto se stiamo parlando di business.
La data visualization è l’arte di rappresentare i dati affinché siano facili da comprendere e semplici da manipolare. Può aiutarci a dare un significato alle informazioni, rendendole utili per la nostra vita e per il nostro lavoro.
C’è una grandissima (e crescente) necessità di presentare i dati in modo che forniscano valore, dalle delicate decisioni di business alle indicazioni stradali.

Irene Capatti al Red Had Open Source Day 2019
In ottica business come è possibile scegliere una determinata tipologia di rappresentazione del dato?
In ambito business siamo sempre alla ricerca di cause (perché le cose accadono), correlazioni e dipendenze per capire come ottimizzare i processi e innovare le aziende.
L’intuizione non è più sufficiente: senza dati non possiamo pensare di avere una visione analitica e sistematica del nostro mondo e delle relazioni che lo influenzano.
Ma i dati sono tanti (viviamo nell’era dei big data), sono “grezzi” (binari, log, database, tabelle, numeri…) e difficilmente digeribili se consumati a freddo. A questo aggiungiamo la necessità di fornire informazioni molto velocemente, per prendere decisioni rapide ed efficaci.
Ecco quindi che abbiamo bisogno di visualizzazioni che selezionino i dati “giusti” e li presentino al livello di aggregazione appropriato per supportarci nel processo decisionale e fornirci il controllo di sistemi complessi.
Ciò che si presenta ai nostri occhi come app o dashboard interattiva, chiara e piacevole è in realtà una sintesi altamente complessa di informazioni e una ricercata presentazione visuale di dati, connessioni e strutture.
Per scegliere e costruire la giusta rappresentazione dobbiamo, anche nel business, partire dall’utente, anzi dagli utenti. In questo caso infatti dovremo allargare l’ottica da user-centered a stakeholder-centered, in cui l’azienda e le sue esigenze (efficienza, efficacia, replicabilità, ROI) sono considerate centrali. Il management prende decisioni basandosi sulle informazioni ricevute dagli utilizzatori che a loro volta devono saper leggere ed interpretare le visualizzazioni e riportarne i dati essenziali a chi decide.

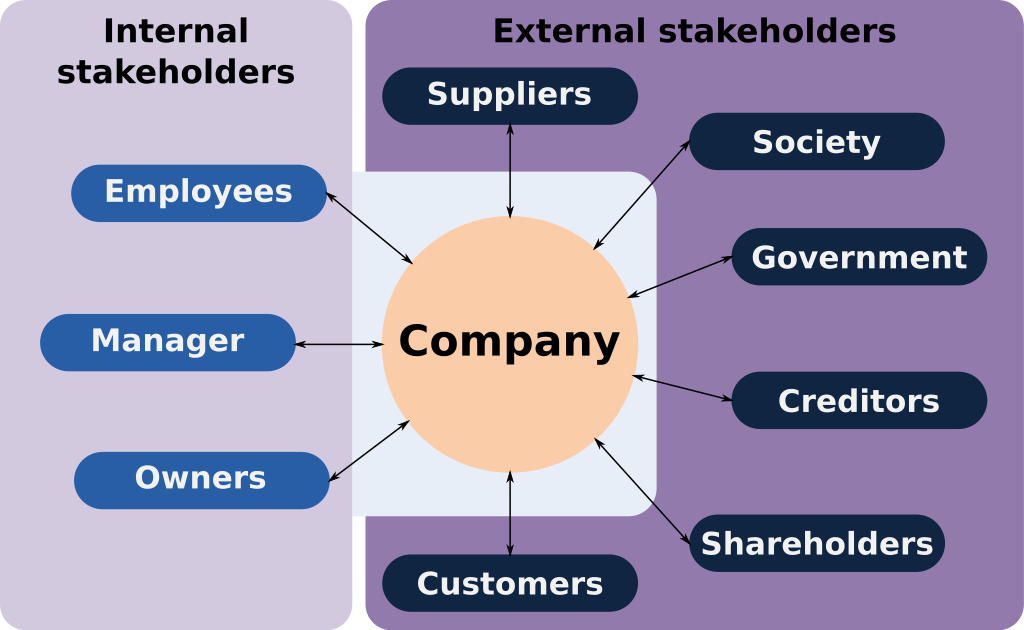
Schema degli stakeholder di una impresa
Dal lato stakeholder:
- vanno selezionati attentamente i dati, eventualmente integrando fonti differenti, per raggiungere la qualità desiderata,
- va definita la sintesi necessaria a fornire il massimo valore di business con il minor sforzo cognitivo possibile,
- i report o i dati devono essere azionabili.
Lato utilizzatore (lettore , osservatore) dobbiamo considerare:
- la sua preparazione e conoscenza del dominio,
- il contesto in cui svolge il proprio lavoro,
- il livello di attenzione necessario nella lettura del dato.
Se applichiamo alla data visualization il modello del Design Thinking non è sufficiente conoscere soltanto i bisogni dell’utente. Per progettare in uno spazio di innovazione occorre infatti l’intersezione di tre componenti: desiderabilità della soluzione, fattibilità tecnica e redittività.
Nella data visualization la fattibilità è la possibilità di disporre dei dati e degli strumenti adeguati, mentre la redditività corrisponde al valore di business prodotto con l’informazione veicolata nel modo, nel tempo e nella forma corretti.
Quali tipi di correlazioni ci sono tra il data storytelling e la data visualization?
Una citazione che adoro è “maybe stories are just data with a soul” (forse le storie sono solo dati con un’anima) di Brené Brown.
Le storie informano, ispirano e conquistano l’attenzione. Siamo fatti di storie, comunichiamo costantemente raccontando storie più o meno complesse, le storie hanno per noi significati profondi che vanno al di là delle parole (o dei numeri) che le compongono. Ne abbiamo bisogno. E soprattutto le ricordiamo.
Per questo motivo i dati hanno un impatto maggiore se vengono racchiusi in una storia.
Progettare la comunicazione visuale significa saper unire dati e immagini, parole e simboli, numeri e colori. Occorre organizzare le informazioni, classificare i metadati, semplificare i messaggi, scegliere uno stile e un tono di voce per comunicare in modo efficace.
Significa imparare ad usare il linguaggio visuale, ma anche sapersi orientare nel panorama della semplificazione linguistica grazie al linguaggio grafico.
Per passare dai dati alle storie occorre far parlare i numeri, applicando tecniche narrative proprie dello storytelling. Dobbiamo saper riconoscere una storia facendo emergere l’informazione dai dati aggregati. Ma dobbiamo anche saper utilizzare il linguaggio visuale, con le sue regole e convenzioni (soprattutto in un contesto digitale).
Cercare le storie annidate nei dati è quello che si fa, ad esempio, nel data driven journalism: non c’è un evento specifico da raccontare ma sono i dati che, filtrati e confrontati, fanno emergere qualcosa di interessante.
Gli altri aspetti in comune tra storytelling e data visualization sono:
- la necessità di conoscere il proprio pubblico (a chi ci rivolgiamo? chi leggerà la storia o interpreterà la visualizzazione?),
- la presenza del punto di vista di chi veicola il messaggio (che interpretazione stiamo proponendo?),
- l’intenzione comunicativa (cosa voglio ottenere? cosa voglio che il pubblico faccia in risposta alla mia comunicazione?).
L’intenzione è un punto fondamentale nella comunicazione: si comunica per capire e per farsi capire.
Quali sono le best pratices per una narrazione funzionale dei dati tramite la data visualization?
In poche parole? Tutte quelle legate all’uso del linguaggio visuale unite al rispetto delle regole della progettazione grafica e della comunicazione:
- decidi cosa vuoi dire,
- valuta ogni elemento,
- rispetta canoni e convenzioni,
- crea e adotta uno stile,
- elimina il superfluo.
Essere concisi, chiari e trasparenti è un buon punto di partenza.
Concisi: la visualizzazione va progettata per comunicare un’idea molto bene. Non bisogna esagerare con i dettagli.
Chiari: se i dati sono evidenti e chiari si possono evitare spiegazioni.
Trasparenti: nel caso di elaborazioni fatte su basi dati complesse è opportuno lasciare la possibilità di approfondire le fonti originali.
Se stai realizzando un report visuale, combinando storia, dati, grafici e immagini attieniti ai fatti il più possibile. Un buon report descrive le situazioni in modo chiaro e oggettivo, tenendo le opinioni al minimo, e deve essere prima di tutto azionabile: tutti i dati che presenta devono portare a informazioni che il lettore possa utilizzare o da cui possa aver appreso qualcosa.
Alla fine del report sintetizza tutto e fornisci una conclusione logica, così da chiudere una storia che dica all’utente: ecco dove eravamo, ecco dove siamo ora, ecco come andremo al livello successivo.
Un altro aspetto da non trascurare è mantenere sempre presente la big picture. Il dato o l’informazione parziale potrebbe non essere sufficiente. In questi casi è importante lasciare all’utente la possibilità di esplorare il dato in profondità con operazioni di drill-down o di aggregarlo progressivamente con il drill-through.
Un approccio che mi aiuta sempre quando devo creare un grafico, un’infografica, una mappa o una qualsiasi forma di visualizzazione del dato è rispondere a tre semplici domande:
- qual è il punto?
- come renderlo evidente?
- cosa mostra esattamente la visualizzazione?
Si parte dalla storia e si individua il focus principale da evidenziare nella visualizzazione: quale ruolo deve avere il grafico nel testo del report, nella dashboard di monitoraggio o nella presentazione del dato? Qual è il pezzo di informazione più importante? Qual’è la storia che voglio raccontare?
A questo punto la scelta del grafico è determinante per guidare il lettore nella lettura della storia e nell’interpretazione del dato che vogliamo comunicare: il grafico rappresenta la prova a sostegno dell’ipotesi.
Ma il grafico da solo può non essere sufficiente: il lettore che lo guarda per la prima volta non ha idea di cosa sta succedendo. Abbiamo bisogno di rendere comprensibili gli elementi chiave attraverso label visibili, contestuali, oggettive e soprattutto utili. I dati dovrebbero essere ordinati in modo intuitivo, consistente, uniforme e non si dovrebbe mai esagerare con gli elementi da confrontare.
In sintesi, ideare e produrre visualizzazioni di dati richiede di:
- orientarsi tra le diverse fonti di dati a disposizione,
- individuare storie e messaggi significativi tra i dati a disposizione,
- comunicare in modo usabile,
- creare guide di stile e librerie visuali condivise,
- ideare e scegliere il tipo di visualizzazione più appropriate per contesto di riferimento, tipologia, di utenza, canale di comunicazione, device di riferimento e ritorno sull’investimento.
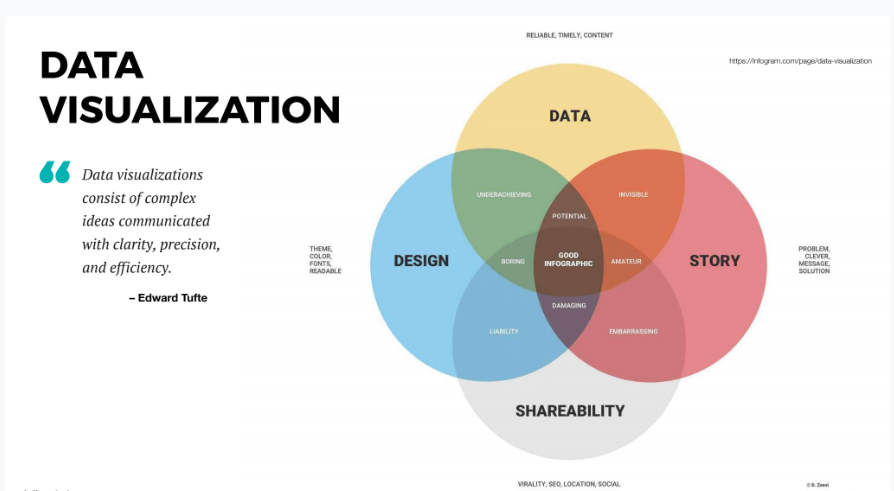
Concludo con un’altra citazione, questa volta di Edward Tufte, considerato il padre delle infografiche, che credo riassuma molto bene tutti gli aspetti relativi alla progettazione delle visualizzazioni affrontati in questa intervista:
“Data visualizations consist of complex ideas communicated with clarity, precision, and efficiency […]
Every bit of ink on a graphic requires a reason.
And nearly always that reason should be that the ink presents new information.”